使用css/tevt-stroke属性制作文字描边
使用css/tevt-stroke属性制作文字描边
如果您是本站会员;我们将为您提供技术支持!!!
很多人不知道如何利用css text-stroke属性给页面的文字进行描边,其实利用textshadow属性给文字描边也是一件很简单的事情,那么如何使用css text-stroke属性来制作文字描边?下面我们来总结一下textshadow属性。
一:textshadow属性:
很多人在css中使用text-stroke进行对文字的描边,其实给一行文字进行描边,实际上就是给一行文字加边框。
二:text-stroke语法的使用:
text-stroke:宽度值 颜色值
解释:
其实text-stroke是一个符合的语法,是有宽度值和颜色值两个子属性组成。
1.text-stroke-width属性解释:设置边框的宽度,一般我们可以长度来表示
2.text-stroke-color属性解释:一般来设置边框的颜色
三:text-stroke属性的用法举例:
|
1 2 |
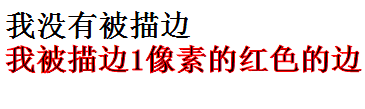
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 text-stroke属性</title> <style type="text/css"> div { font-size:30px; font-weight:bold; } #div2 { text-stroke:1px red; -webkit-text-stroke:1px red; -moz-text-stroke:1px red; -o-text-stroke:1px red; } </style> </head> <body> <div id="div1">我没有被描边</div> <div id="div2">我被描边1像素的红色的边</div> </body> </html> |
以上代码效果如图:

如果你感觉在实例应用中并不是很常用,但是我们可以配合其他属性进行使用,很多人都喜欢配合color:transparent去使用,例如:
|
1 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 text-stroke属性</title> <style type="text/css"> div { font-family:Verdana; font-size:50px; font-weight:bold; color:transparent; /*设置文字颜色为透明*/ text-stroke:2px red; -webkit-text-stroke:2px #45B823; -moz-text-stroke:2px #45B823; } </style> </head> <body> <div>小闫黑客</div> </body> </html> |




![【代挂修复版】凌吾全功能代挂网站源码[独家支持设备锁代挂]](https://pic.36w.net/?src=https://cdn.uucan.com/foutiao/uploads/https://cdn.uucan.com/foutiao/uploads/2019/12/1575270961-25db6889bbac27b.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


