自制wordpress防简易CC攻击刷新跳转
自制简易防CC攻击刷新跳转代码,每秒刷新过多后跳转防cc页,5秒后反回博客首页,感觉只能防一下乱刷新的人,就是打开博客一通乱点的人。
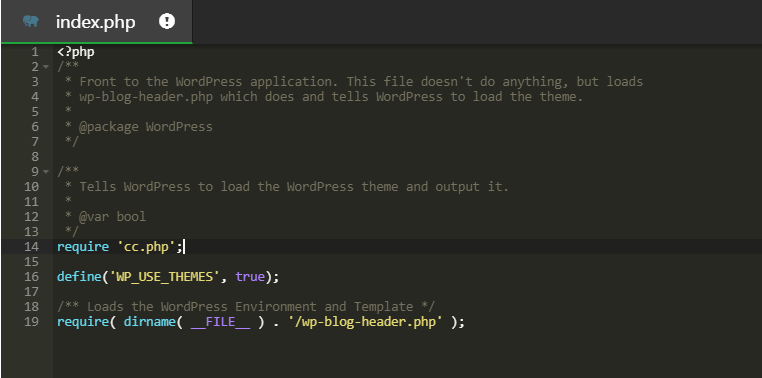
使用:以WordPress为例,在WordPress根目录创建cc.php文件,把php代码添加到里面保存,再创建cc.html文件把html代码放入保存,在到根目录的index.php文件最前面加上调用代码,调用cc.php文件即可,可把cc.php里的时间修改周期改长点。
调用cc.php代码:
|
1 |
require 'cc.php'; |
cc.php代码(自行创建在WordPress根目录):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php //代理IP直接退出 emptyempty($_SERVER['HTTP_VIA']) or exit('Access Denied'); //防止快速刷新 session_start(); $seconds = '3'; //时间段[秒] $refresh = '8'; //刷新次数 //设置监控变量 $cur_time = time(); if(isset($_SESSION['last_time'])){ $_SESSION['refresh_times'] += 1; }else{ $_SESSION['refresh_times'] = 1; $_SESSION['last_time'] = $cur_time; } //处理监控结果 if($cur_time - $_SESSION['last_time'] < $seconds){ if($_SESSION['refresh_times'] >= $refresh){ //跳转防cc页 header(sprintf('Location:%s', 'http://www.foutiao.cn/cc.html')); exit('Access Denied'); } }else{ $_SESSION['refresh_times'] = 0; $_SESSION['last_time'] = $cur_time; } ?> |
cc.html代码(自行创建在WordPress根目录):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>防CC刷新攻击中,5秒后跳转首页</title> <meta http-equiv="refresh" content="5;url=/" /> <style>*{box-sizing:inherit;}body{min-height:100vh;display:flex;justify-content:center;align-items:center;background:#151924;padding:0;margin:0;}.loading{--color:#F5F9FF;--duration:2000ms;font-family:Roboto,Arial;font-size:24px;position:relative;white-space:nowrap;user-select:none;color:var(--color);}.loading span{--x:0;--y:0;--move-y:0;--move-y-s:0;--delay:0ms;display:block;position:absolute;top:0;left:0;width:1px;text-indent:calc(var(--x) * -1);overflow:hidden;transform:translate(var(--x),var(--y));}.loading.start div{opacity:0;}.loading.start span{animation:move var(--duration) ease-in-out var(--delay);}@keyframes move{30%{transform:translate(var(--x),var(--move-y));}82%{transform:translate(var(--x),var(--move-y-s));}</style> </head> <body> <div class="loading">防CC刷新攻击中,5秒后跳转首页</div><br> <script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){let loading=$('.loading').wrapInner('<div></div>'),min=20,max=70,minMove=10,maxMove=20;startAnimation(loading);loading.on('animationend webkitAnimationEnd oAnimationEnd','span:last-child',e=>{startAnimation(loading)});function setCSSVars(elem,min,max,minMove,maxMove){let width=Math.ceil(elem.width()),text=elem.text();for(let i=1;i<width;i++){let num=Math.floor(Math.random()*(max-min+1))+min,numMove=Math.floor(Math.random()*(maxMove-minMove+1))+minMove,dir=(i%2==0)?1:-1,spanCurrent=elem.find('span:eq('+i+')'),span=spanCurrent.length?spanCurrent:$('<span />');span.css({'--x':i-1+'px','--move-y':num*dir+'px','--move-y-s':((i%2==0)?num*dir-numMove:num*dir+numMove)+'px','--delay':i*10+'ms'});if(!spanCurrent.length){elem.append(span.text(text))}}}function startAnimation(elem){elem.removeClass('start');setCSSVars(elem,min,max,minMove,maxMove);void elem[0].offsetWidth;elem.addClass('start')}}); </script> </body> </html> |



![[亲测]【YGBOOKV6.14内核】小说自动采集整站源码[带视频教程与采集规则]](https://pic.36w.net/?src=https://cdn.uucan.com/foutiao/uploads/https://cdn.uucan.com/foutiao/uploads/2019/11/1574669990-be02a95ea33aaec.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
![[亲测]wp 极简响应式主题个人博客KRATOS](https://pic.36w.net/?src=https://cdn.uucan.com/foutiao/uploads/https://cdn.uucan.com/foutiao/uploads/2019/10/1572170127-60b1ac4c5d378eb.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
![[亲测]【Designer’s Cards1.5】WP图片摄影作品展示自适应主题带手机端[WordPress主题]](https://pic.36w.net/?src=https://cdn.uucan.com/foutiao/uploads/https://cdn.uucan.com/foutiao/uploads/2019/11/1574330880-9cd0ee01c255b7f.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
![[亲测]【仿卢松松博客模板】个人博客主题Luss V1.22模版[wordpress主题]](https://pic.36w.net/?src=https://cdn.uucan.com/foutiao/uploads/https://cdn.uucan.com/foutiao/uploads/2019/11/1574923439-366b15040c7e852.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

